AngularJS - 4 - Scope, Filters
Scope:
HTML kısmı view olarak, JavaScript'i controller olarak düşünürsek MVC yapısında scope model olarak düşünülebilir. Mevcut deişken ve fonksiyonları barındırır ve her 2 taraftada kullanılabilir.
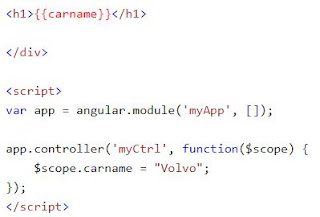
Ancak her 2 taraf için erişimler biraz farklıdır, Aşağıdaki Örnekte görülebilir.
Eğer HTML tarafında data güncellenirse, model ve controller olarak JavaScript tarafı değişimden haberdar olur. Ayrıca tüm uygulama tarafında tanımlı "rootScope" mevcuttur, Bu durumda her 2 taraftada tanımlı değişken yada fonksiyonlara erişim sağlanırken ayrıca dikkat etmek gerekir, Bu noktada öncelik her zaman daha küçük ve Özel tanımlı olan yerel scope tur.
Filtreler (Filters):
Datayı formatlamak, yada filtrelemek amaçlı eklenebilecek ifadelerdir.
currencyParasal formatlamadateTarih formatlamafilterListeden Alt kümeyi filtrelemejsonBir objeyi JSON metni formatına dönüştürmeklimitToListe yada methi belli bir sayı yada uzunlukla sınırlamaklowercaseMetni küçük harf yapmaknumberSayısal bir değeri metne çevirmekorderByListeyi sıralamakuppercaseMetni Büyük harfe çevirmek için
Ayrıca "app.filter" ile bir fonksiyon tanımlar şekilde kend filtrenizi tanımlayabilir, ve elinizdeki içeriği formatlamak amaçlı kullanabilirsiniz.






Yorumlar
Yorum Gönder